Implicit Grant Flow
The implicit grant flow is carried out on the client side and it does not involve secret keys. Thus, you do not need any server-side code to use it. Access tokens issued are short-lived with no refresh token to extend them when they expire.
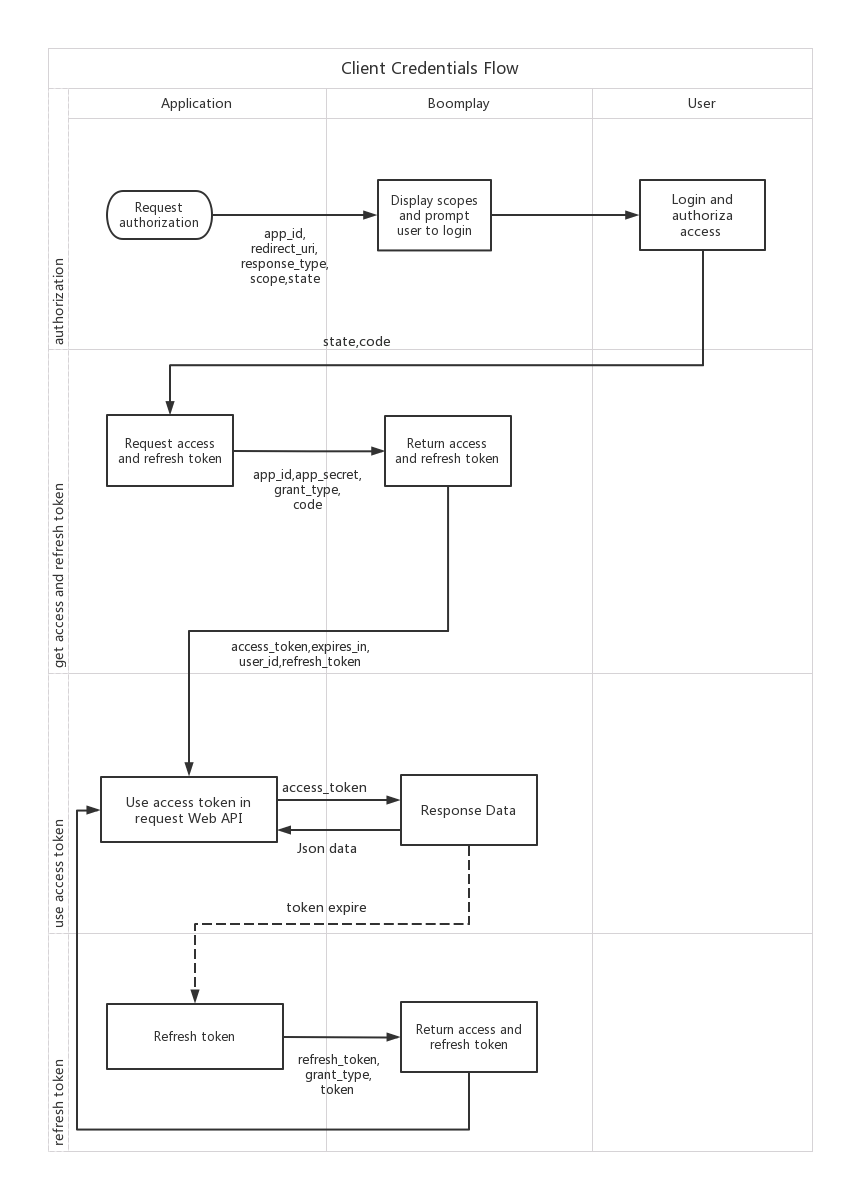
The following diagram shows how the Implicit Grant Flow works:

Implicit grant flow
Prerequisites
This guide assumes that you have created an app following the app settings guide.
Request User Authorization
Our application must build a GET request to the /oauth/consent endpoint with the following parameters:
| REQUEST PARAMETER | VALUE |
|---|---|
| grant_type | Required. Set to authorization_code |
| app_id | Required. Set to app_id |
| code | Required. Code returned after user authorization |
| response_type | Required. Set it to token. |
| redirect_uri | Required. The URI to redirect to after the user grants or denies permission. This URI needs to have been entered in the Redirect URI allowlist that you specified when you registered your application (See the app settings guide). The value of redirect_uri here must exactly match one of the values you entered when you registered your application, including upper or lowercase, terminating slashes, and such. |
| state | Required. but strongly recommended. The state can be useful for correlating requests and responses. Because your redirect_uri can be guessed, using a state value can increase your assurance that an incoming connection is the result of an authentication request. If you generate a random string or encode the hash of some client state (e.g., a cookie) in this state variable, you can validate the response to additionally ensure that the request and response originated in the same browser. This provides protection against attacks such as cross-site request forgery. See RFC-6749. |
| scope | Optional. A space-separated list of scopes. |
Example
The following JavaScript sample builds the authorization request:
var client_id = 'CLIENT_ID';
var redirect_uri = 'http://localhost:8888/callback';
var state = generateRandomString(16);
var scope = 'all'; #undetermined
var url = 'https://www.boomplay.com/oauth/consent';
url += '?response_type=token';
url += '&client_id=' + encodeURIComponent(client_id);
url += '&scope=' + encodeURIComponent(scope);
url += '&redirect_uri=' + encodeURIComponent(redirect_uri);
url += '&state=' + encodeURIComponent(state);
Get token according to code
Request
POST /oauth/userToken
Parameter
| HEADER PARAMETER | VALUE |
|---|---|
| Content-Type | Required Set to application/json |
| Accept-Language | Such as zh-CN,en-US... default en |
| REQUEST BODY PARAMETER | VALUE |
|---|---|
| grant_type | Required Set it to authorization_code. |
| app_id | Required The app ID provided to you by Boomplay when you register your application. |
| app_secret | Required The app secret provided to you by Boomplay when you register your application. |
Responses Body
Body
code (integer) required
desc (string)
data (object)access_token (string) An Access Token that can be provided in subsequent calls, for example to Boomplay Web API services
expires_in (integer) How the Access Token may be used
refresh_token (string) A token that can be sent to the Boomplay Accounts service in place of an authorization code. (When the access code expires, send a POST request to the Accounts service /oauth/refreshToken endpoint, but use this code in place of an authorization code. A new Access Token will be returned.)
user_id (string) The Boomplay Account's id
Request Sample
POST /oauth/userToken
Content-Type: application/json
{"app_id":"","app_secret":""}
Response Example
{
"desc": null,
"code": 0,
"data": {
"access_token": "g0OmJblrY9JfnR+jfiGs12s8pEJ18DBSANxjAK+CD2Y=",
"expires_in": 7200,
"user_id": "VjNi+G9VQh7vVft6l6o/kw=="
"refresh_token": "845GhjKYKbSNO259gfHGIkH7KTbGQKOqbZQPbH03SOchk9Zh5DaGKaitAN9JC0/TtkvJwBWUjAQieRQhSrkUiw==",
}
}